Раньше долю мобильных пользователей можно было назвать погрешностью, после чего забыть о ней, как о страшном сне. Однако сегодня количество людей, которые ищут товары или услуги при помощи телефонов, смартфонов, планшетов, а также количество покупок, сделанных с помощью мобильных устройств, неуклонно растёт. А вместе с ними растёт и наша с Вами озабоченность вопросами грамотной оптимизации сайтов под мобильные устройства.

Игнорировать проблему стало сложно, а в прошлом году Google окончательно расставил все точки над «ё», выпустив новый алгоритм ранжирования mobile-friendly. Теперь интернет-маркетологи вынуждены считаться не только с пользователями стационарных компьютеров, но и с теми, кто использует в повседневной жизни телефоны и планшеты.
Казалось бы, какая разница, где человек ищет нужную ему вещь? Однако, как выяснилось, поведение пользователей мобильного интернета сильно отличается от поведения «десктопников». Например, они значительно быстрее принимают решение о покупке, меньше «бродят» по сайту и просматривают контент. И анализировать их, следовательно, нужно в отрыве от «стационарных» собратьев.
В 2014 году доля мобильного траффика в ру-сегменте интернета составила 25%. Дальше — только больше. Начать работу над мобильной версией Вы можете с просмотра статистики: и Яндекс.Метрика, и Google Analytics показывают количество пользователей, которые перешли на Ваш сайт с мобильных устройств. Проанализировав полученные данные, Вы поймёте, считают ли мобильные пользователи Ваш сайт удобным.
А потом — приступить к адаптации.
На сегодняшний день разработчики предлагают 4 варианта решения вопроса мобильной версии сайта. Это:
Оставим в стороне динамические показы и приложения, акцентировав внимание на самых распространённых сейчас трендах — адаптивной вёрстке и создании мобильного сайта.
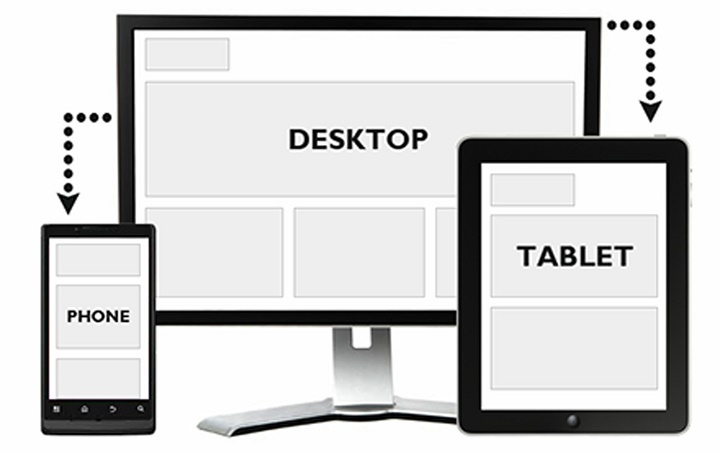
Адаптивная вёрстка — это вёрстка «резиновая», когда сайт изменяется в зависимости от того, с какого «девайса» на него смотреть. Подразумевает создание изменяющихся по размеру изображений, различных стилей, а также расстановку приоритетов на показ каждого из элементов сайта.
В отличие от мобильной версии, адаптивная вёрстка не предполагает создания отдельного сайта с нуля. Веб-страница одинаково отображается на всех типах устройств, имеет единые контент и структуру, не имеет переадресации, а значит — быстрее «соображает» при переходах. Наконец, разработчик снижает риск совершения ошибки, потому что работает с уже готовой версией сайта.
Мобильная версия сайта существенно отличается от веб-версии. Она содержит иное количество товаров в каталоге, в ней размещается другой контент, используются иные шрифты, кнопки. Отличен и внутренний код. Такой сайт привязан именно к мобильным устройствам: к примеру, скорость его загрузки оптимизируется под определённый «гаджет», с которого его открывают.
Здесь минусы более существенные: программист вынужден делать отдельный сайт, что сразу увеличивает риск совершения ошибки. Это влечёт за собой дополнительные материальные и временные затраты. И наконец, если переусердствовать со скрытием контента под display: none, роботы Google могут решить, что Вы занимаетесь «клоакингом» — «чёрной» SEO-оптимизацией, — и понизить Вас в поисковой выдаче.
Статистика за 2015 год показывает, что смартфоны дают 19% траффика и 16% обращений, планшеты — 11% траффика и 11% обращений. Десктопы по-прежнему «рулят», демонстрируя показатели в 70% и 74% соответственно.
Конверсия смартфонов при этом составляет 0,96%, планшетов — 1,22%, а десктопов — 1,32%.
Значит ли это, что пока можно с чистой совестью забыть о мобильной версии сайта? Не думаем. В статье «Оптимизация сайтов для мобильных платформ» мы приводили данные от главы Google-поиска Амита Сингхала, который заявил, что за рубежом количество мобильного траффика уже опередило траффик с десктопов. Не исключено, что совсем скоро эта тенденция захлестнёт и рунет.