Существует огромное количество браузеров. Кто-то пользуется «Мозиллой», кто-то «Оперой», кто-то «Интернет Эксплорером». Их можно условно разделить на несколько категорий — по устройствам, типу работы, платформам.
Они дифференцируются и по движкам. К примеру, на мобильную iOS, операционную систему iPhone, можно поставить другие браузеры помимо родного «Сафари»: «Хром», «Мозилла», «Опера», «Яндекс», «Эдж». Но они — просто верхушка над встроенным движком WebKit, единственным, который допускает к использованию «Яблоко». А вот на «Андроид» большинство браузеров пользуются собственными движками, хотя некоторые оснащены встроенным «Хромиумом». А ещё бывает, что вроде как одинаковые браузеры используют на разных платформах разные движки.
И при таком разнообразии до сих пор существует предрассудок, что сайт везде должен выглядеть одинаково!
Сайты никогда не выглядят одинаково во всех браузерах, что бы ни говорили спецы старой школы. Это и неважно: проверять отображение сайта в разных браузерах будут только разработчики и заказчики. Пользователям это не нужно — у них есть привычный браузер, которым они обычно пользуются, и смысла менять его только для одного сайта у них нет.
Если сайт выглядит нормально, пользователи не будут перепрыгивать с браузера на браузер, а останутся с тем, который есть. На нашей практике еще ни один пользователь не жаловался на отсутствие теней или градиентов.
Кроссбраузерность — это такой мифический цветущий папоротник, который все ищут, но никак не могут найти.
У поисков так-то благородная цель: хочется, чтобы страница выглядела одинаково хорошо на любом устройстве, в любом браузере. Кое-что и впрямь можно привести к единому знаменателю — выровнять шрифты, отступы, высоту строки. Но с графикой, системными контролами, сглаживаниями и размытиями всё обстоит сложнее. Что хорошо смотрится в «Мозилле», то часто бывает неприемлемо в «Эксплорере». «Опера» не поддерживает эту функцию, а «Сафари» подстраивает под себя вот ту, визуально ее изменяя. Даже идеальный кроссбраузерный сайт в разных браузерах будет выглядеть чуть-чуть по-разному, просто потому что браузеры разные, и у каждого из них есть свои особенности.
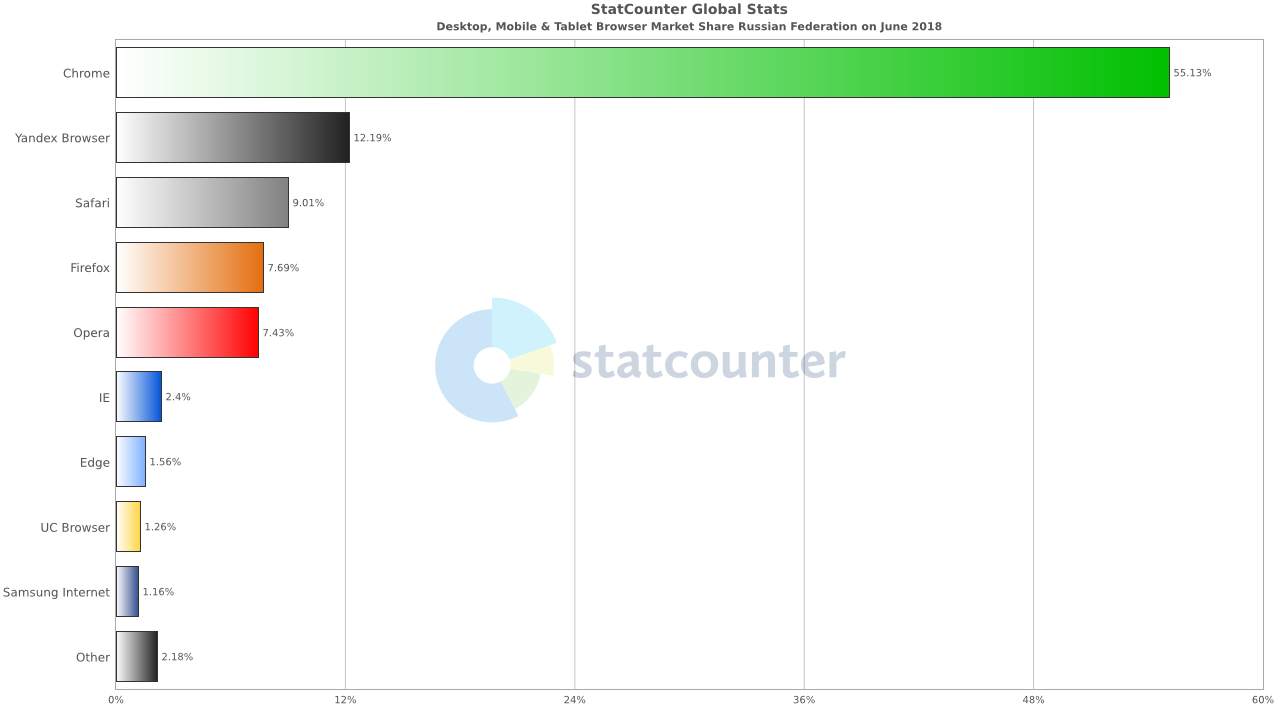
Приведем статистику, какие браузеры более популярны в рунете по данным сервиса statcounter (настольные компьютеры, телефоны и планшеты) по состоянию на июнь 2018г.

Давая браузерам возможность по-своему отображать страницы, мы делаем код более удобным и менее затратным. Иначе придётся добавить значительное количество дополнительного кода и изображений, что замедляет работу, ухудшает продвижение, усложняет сопровождение и, естественно, приводит к удорожанию.
Чем легче и компактнее код, тем быстрее работает сайт. Он будет занимать более высокое место в поисковых результатах, чем тот, который работает медленно, а ещё даст возможность клиентам пользоваться сайтом в полной мере, в браузерах на разных устройствах, в том числе на мобильных (планшеты и телефоны).